Explorando Javascript: Como juntar arrays?
17 de maio de 2020 - 4 min de leitura
Duas opções para se combinar arrays.

Imagem: https://www.pexels.com/
Simulação:
"Tenho aqui algumas listas separadas de coisas que preciso comprar"
const limpeza = ['sabonete', 'detergente', 'água sanitária']
const frutas = ['banana', 'maçã', 'abacaxi', 'mamão', 'abacate']
const legumes = ['batata', 'cenoura', 'abobrinha']
const lanche = ['salgadinho', 'biscoito', 'refrigerante']"Só que agora preciso juntar tudo pra poder comprar.... ~Google pesquisar: juntar arrays javascript."
Opções encontradas (não é exatamente assim que vem no google):
- Uso do concat (parece bem "autoexplicativo" né, vai ~concatenar dois arrays.. show..)
- Uso do spread syntax (tá... que que isso?...)
- Modo hard
Opção 1: Uso do .concat
A palavra concat parece bem autoexplicativa, "concatenar" talvez nos lembre de juntar duas coisas.
A função concat retorna um novo array.
Para usar a função precisamos de pelo menos dois arrays:
- Primeiro array: para aplicar a função
concat - Segundo array: vai ser passado como parâmetro na função
concat
const listaDeCompras = frutas.concat(legumes)
/* A variável listaDeCompras agora tem o valor de:
[ 'banana',
'maçã',
'abacaxi',
'mamão',
'abacate',
'batata',
'cenoura',
'abobrinha' ]
*/Massa! Mas... e o restante?
Para que se possa usar o concat para concatenar mais de dois arrays, basta incluir mais um (ou vários) array nos parâmetros do concat.
const listaDeCompras = frutas.concat(legumes, limpeza, lanche)
/* A variável listaDeCompras agora tem o valor de:
[ 'banana',
'maçã',
'abacaxi',
'mamão',
'abacate',
'batata',
'cenoura',
'abobrinha',
'sabonete',
'detergente',
'água sanitária',
'salgadinho',
'biscoito',
'refrigerante' ]
*/Muito top! do jeito que eu queria.
Opção 2: Uso do spread syntax
O spread syntax veio como novidade no ES6 (uma das versões do Javascript ).
Usando a sintaxe de "..." (três pontinhos) os valores contidos na lista de frutas vão ser "espalhados" na constante listaDeCompras, assim como a lista de legumes.
const listaDeCompras = [...frutas, ...legumes]
/* A variável listaDeCompras agora tem o valor de:
[ 'banana',
'maçã',
'abacaxi',
'mamão',
'abacate',
'batata',
'cenoura',
'abobrinha' ]
*/Show! fez a mesma coisa da primeira opção - o concat. E pra juntar todas as listas?
Oxe, bronca pequena. Vê como é Simplão! Basta só adicionar as outras listas do mesmo jeito que foi pra fazer desse jeito de cima:
- virgula, três pontinhos e o nome da lista .... e assim vai.
const listaDeCompras = [...frutas, ...legumes, ...limpeza, ...lanche ]
/*
A variável listaDeCompras agora tem o valor de:
[ 'banana',
'maçã',
'abacaxi',
'mamão',
'abacate',
'batata',
'cenoura',
'abobrinha',
'sabonete',
'detergente',
'água sanitária',
'salgadinho',
'biscoito',
'refrigerante' ]
*/Maravilha!!
Esse operador "..." é chamado de spread operator. Ele é usado para "espalhar" o que tem dentro do array (frutas ou legumes) nesse novo array chamado listaDeCompras.
Obs.: Se houver valores iguais num array e no outro, eles aparecerão repetidos no novo.
E também pode ser feito isso caso seja preciso:
const frutas = ['banana', 'abacate', 'mamão']
const feira = ['batata', ...frutas, 'cenoura', 'abobora']Opção 3: Modo Hard
O modo hard é tentar "reinventar a roda" e criar uma função que junte todos os itens de todos os arrays para um único array.
Pode ser uma boa para quem tá querendo saber como fazer, pra brincar praticar um pouco, pra ficar mais acostumado com funções da linguagem ou outra coisa. Mas, tá aí duas opções simples de juntar listas. :)
Pessoalmente...
o uso do spread operator é a forma que pra mim fica mais legível.
Comparando leitura:
/* concat */
const listaDeCompras = frutas.concat(legumes, limpeza, lanche)
/* uma constante chamada lista de compras recebe um array de frutas
e concatena vários arrays, só que basicamente tendo frutas como principal (???)
"pq o array de frutas é tão especial assim??" */
------
/* spread */
const listaDeCompras = [...frutas, ...legumes, ...limpeza, ...lanche ]
/* uma constante chamada lista de compras recebe um array que tem como valores
os valores de cada um desses arrays .......
é ... pra mim faz mais sentido.. apesar da explicação esquisita */Informação Extra
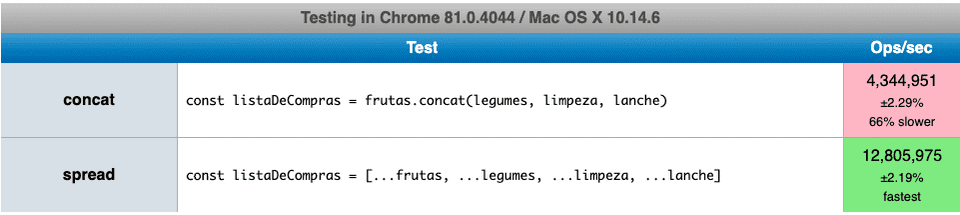
Rodei um teste de performance dos dois casos:
O spread se mostrou mais rápido comparado ao concat:

pode conferir aqui: https://jsperf.com/concat-vs-spread-small/1
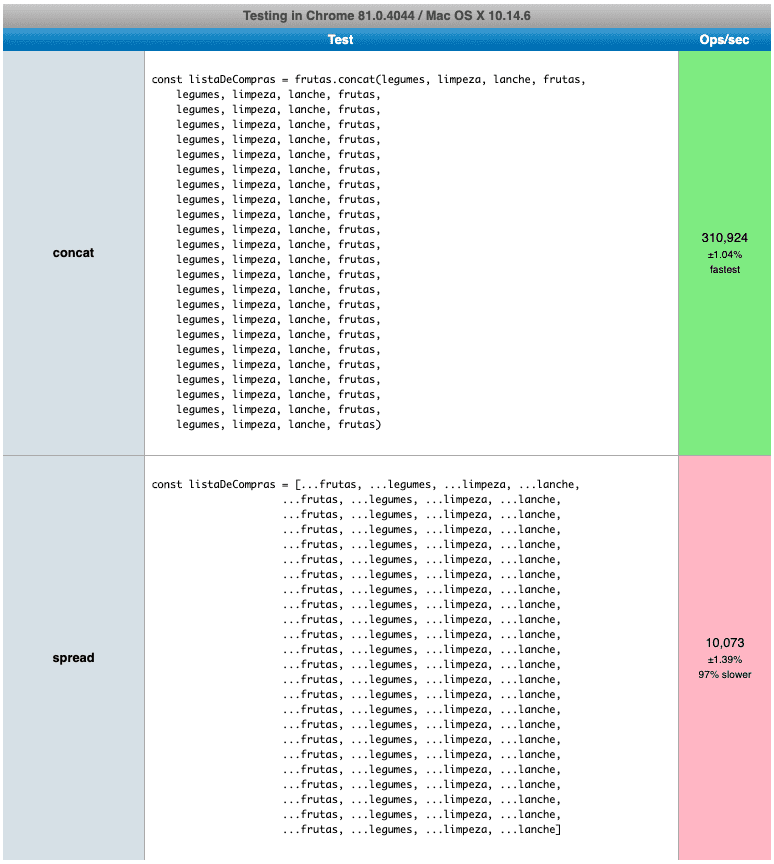
PORÉM!! porém.... Quando fiz o teste juntando uma quantidade ~absurda(?) de arrays, o jogo virou.

pode conferir aqui: https://jsperf.com/concat-vs-spread-big/1
~🌟~
Bem.. é isso. 😉
To tentando fazer um pouco de sentido nos posts que estou fazendo sobre arrays em javascript (no caso pra um post no futuro).
Espero que eu tenha ajudado alguém, se não.. paciência. 😅
Até a próxima. 🤙🏽
Referências